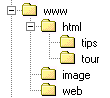
ก่อนที่จะศึกษาการเชื่อมโยงข้อมูลระหว่างโฟลเดอร์ มาทำความรู้จักกับโฟลเดอร์ ( Folder ) กันก่อนนะครับ
นี่คือหน้าตาของ Folder 
หน้าที่ของ Folder คือ เก็บข้อมูล ( File ) โดยไฟล์ที่ว่านี้อาจมีนามสกุล html, jpg, gif, asp, pl, cgi, doc, อื่นๆ อีก
ในที่นี้เราจะพูดถึงเฉพาะไฟล์ที่มีนามสกุล html, gif, jpg เท่านั้นนะครับ
ก่อนอื่นเราต้องรู้ว่าไฟล์ที่มีนามสกุลว่า html สร้างขึ้นมายังไง
ไม่ยากครับ ลองดูวิธีสร้างที่นี่กันเลยนะครับ ... คลิกไปดูกัน .... ดูแล้วกลับมาอ่านต่อด้านล่างนี้นะครับ
เป็นไงครับดูแล้ว พอจะรู้เรื่องมั๊ยครับ ถ้าคุณดูแล้วทำไม่ได้ ก็คงอ่านด้านล่างนี้ไม่รู้เรื่องแล้วล่ะครับ
อย่ารีรอ คลิกที่นี่เพื่อติดต่อเรา / สอบถามข้อสงสัย กันเลยดีก่า
เราลองมาดูเรื่องการเชื่อมโยงระหว่างโฟลเดอร์กันเลยดีกว่านะครับ

|